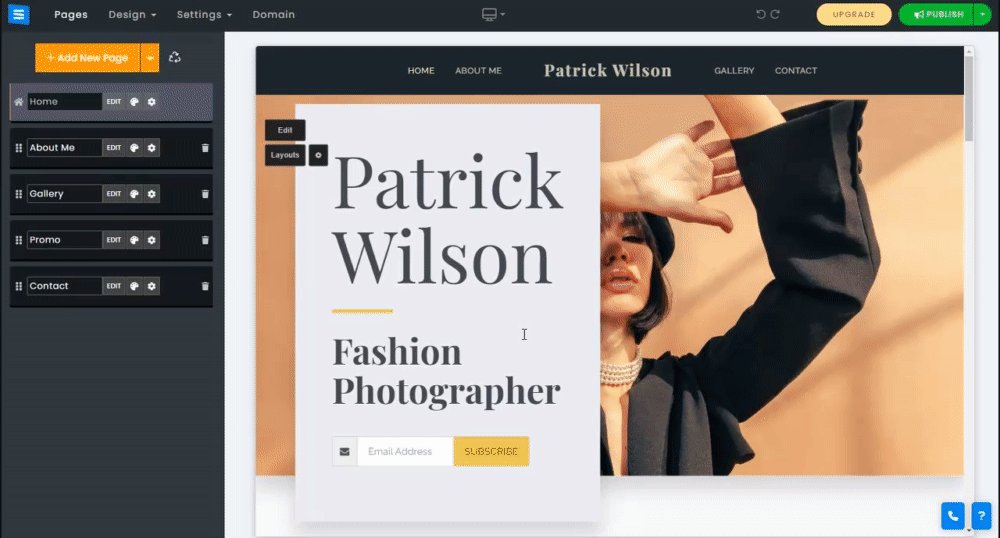
Votre page d'accueil est la première page que vos visiteurs verront lorsqu'ils visiteront votre site Web. L'ajout d'un arrière-plan de page d'accueil intéressant et accrocheur séduira votre public et l'invitera à naviguer plus loin.
Dans ce guide, vous apprendrez à modifier et personnaliser l'arrière-plan de votre page d'accueil, à télécharger votre propre image ou à sélectionner une image dans les bibliothèques d'images et de vidéos.
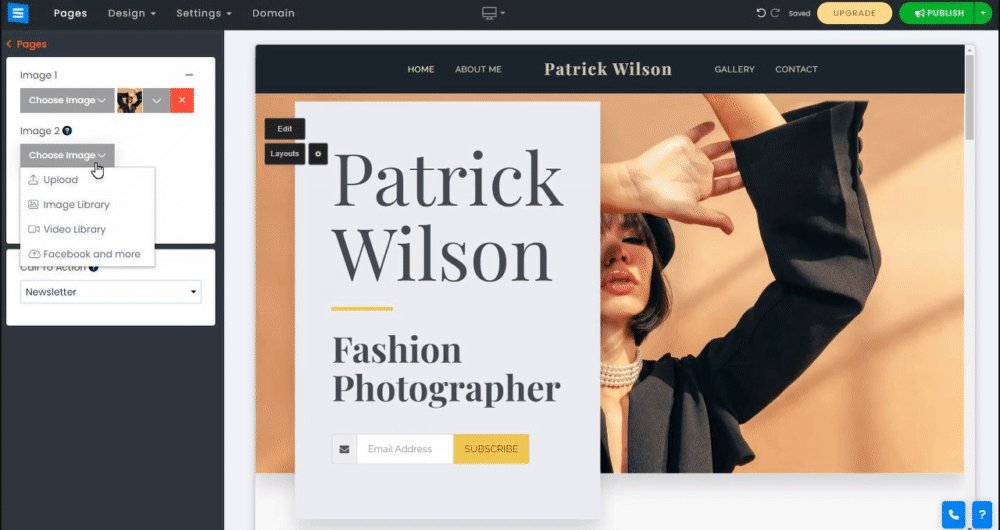
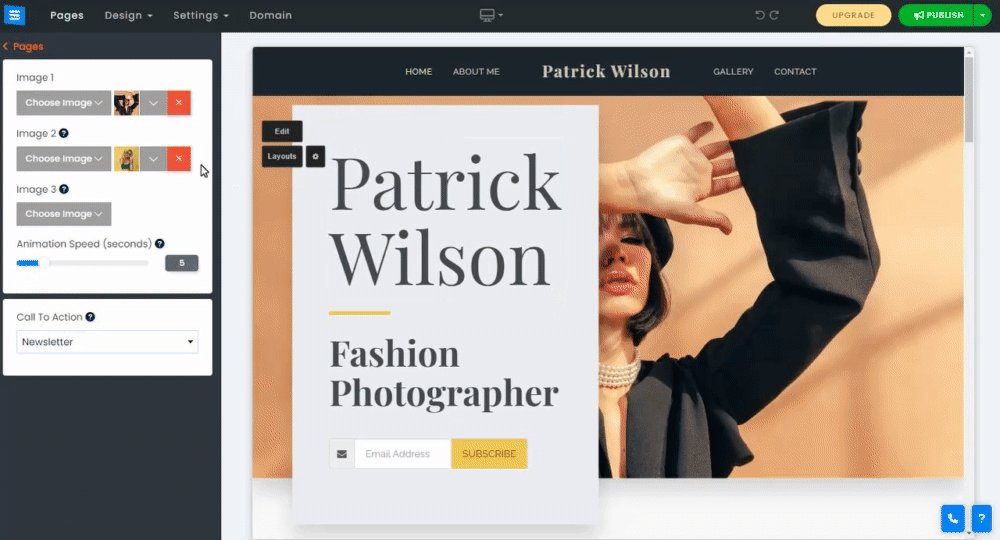
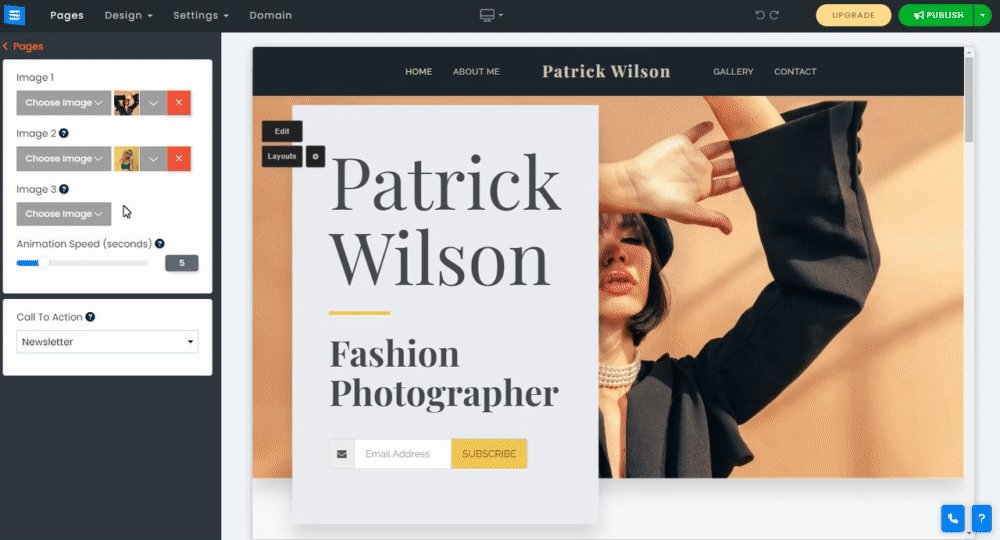
Cliquez sur le bouton Modifier ou cliquez sur votre image d'arrière-plan actuelle. Ensuite, cliquez sur Choisir une image et sélectionnez votre option préférée :
Télécharger - Téléchargez une image depuis votre ordinateur.
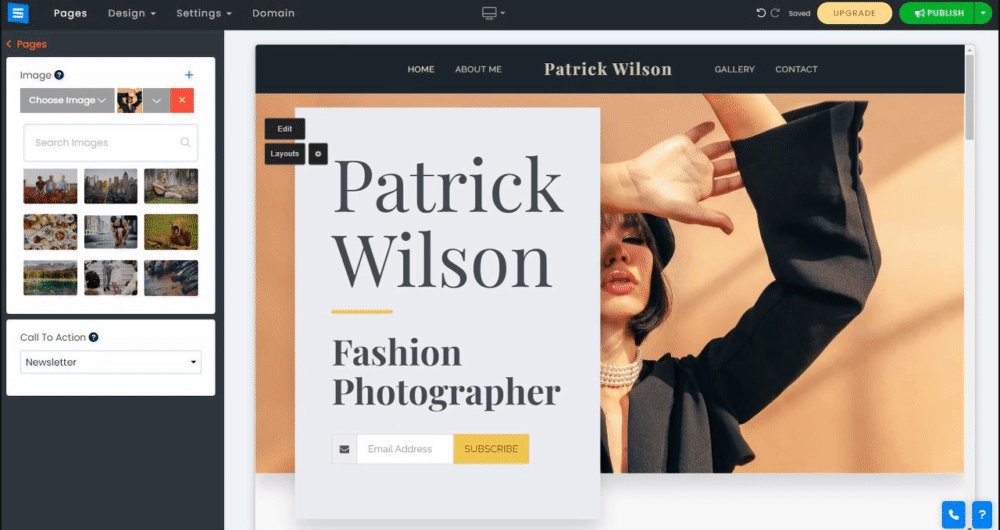
Bibliothèque d'images/bibliothèque vidéo - Recherchez nos bibliothèques d'images et de vidéos gratuites et choisissez votre option préférée. Marquez les images/vidéos de la bibliothèque comme favorites en cliquant sur l'icône étoile, puis accédez-y facilement depuis d'autres pages.
Facebook et plus - Téléchargez depuis votre appareil ou des sources externes (telles que Facebook, Google Drive, Dropbox, etc.).
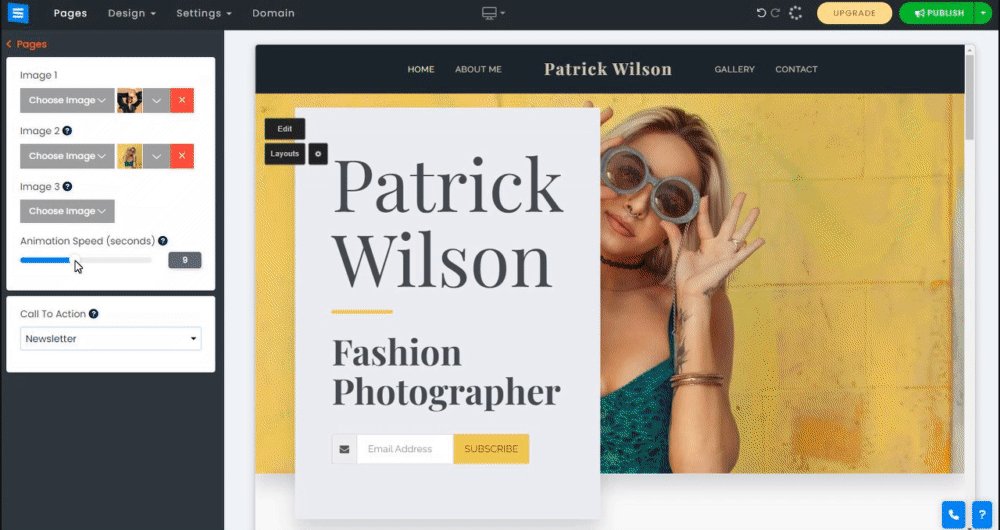
Icône Plus - Cliquez sur l' icône Plus pour ajouter plus d'images et les faire changer en arrière-plan, vous pouvez ajouter jusqu'à 3 images à votre page d'accueil.
Bouton X - Cliquez sur le bouton X rouge pour supprimer une image.
Vitesse d'animation - Définissez la vitesse d'animation et choisissez la durée pendant laquelle chaque image sera affichée.
? Remarque : La résolution de l'image doit être d'au moins 1 200 x 700 et de préférence 1 920 x 1 080 pixels. L'image de la page d'accueil est configurée pour s'adapter automatiquement à tout type d'écran ou d'appareil.

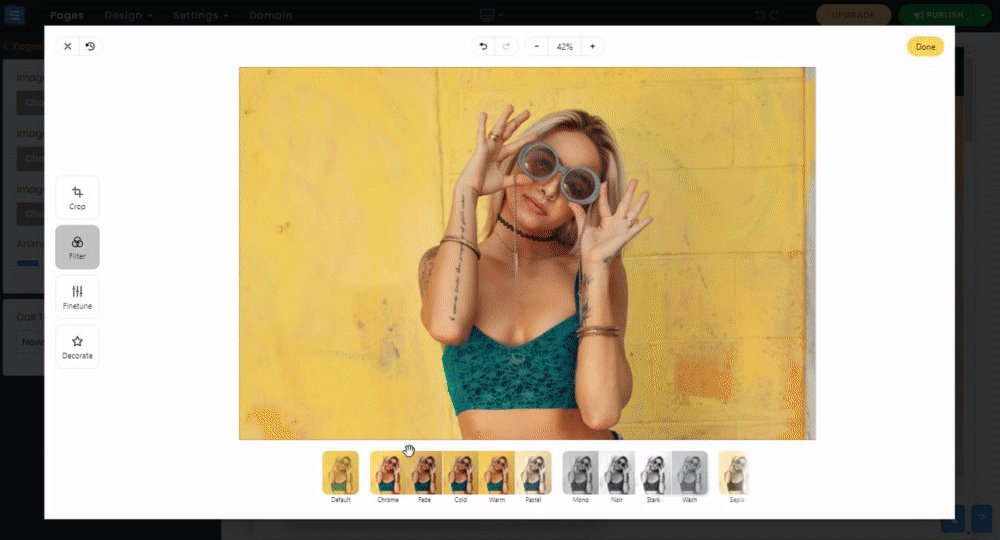
Avec l'éditeur d'image et les outils de point focal de l'image, vous pouvez modifier votre image pour personnaliser son apparence sur la page d'accueil et définir le point focal de l'image pour l'optimiser pour une vue mobile. Cliquez sur la flèche pointant vers le bas à côté du bouton Choisir une image pour utiliser l'outil Éditeur d'image et l'outil Point focal de l'image.
Outil d'édition d'image - Cela vous permet de modifier la façon dont l'image est présentée, vous pourrez recadrer l'image, ajouter des filtres, décorer, affiner l'apparence de l'image, et bien plus encore. Consultez le guide de l'outil d'édition d'images pour des informations détaillées
L'outil de mise au point - À l'aide de cet outil, vous pouvez positionner la mise au point de l'image sur les appareils mobiles pour qu'elle soit la meilleure. Cliquez sur la zone de l'image sur laquelle vous souhaitez vous concentrer.

Ajoutez des boutons d'appel à l'action pour permettre à vos visiteurs de vous contacter rapidement, de réserver une réunion ou de les rediriger vers une page spécifique de votre site Web. Lisez notre guide sur l'appel à l'action pour des informations plus détaillées.
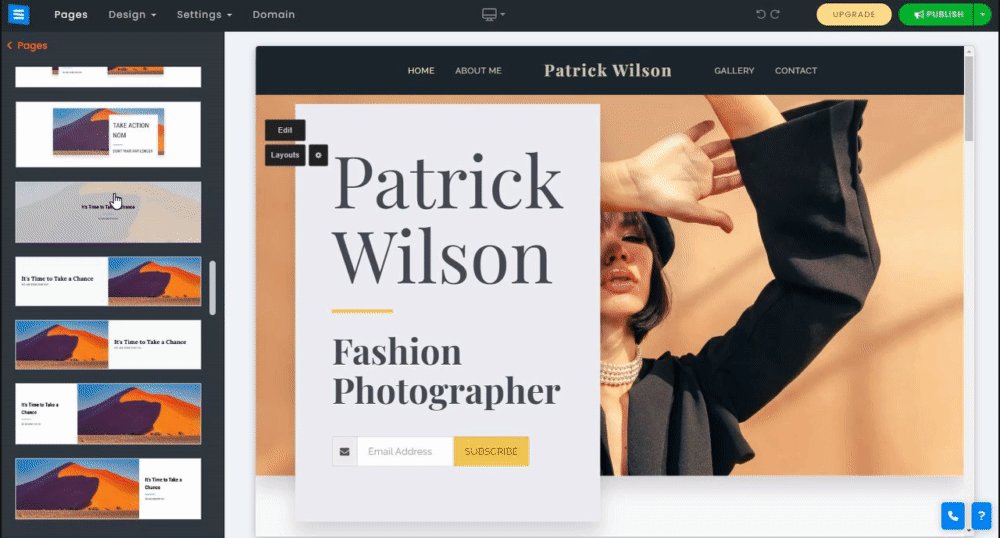
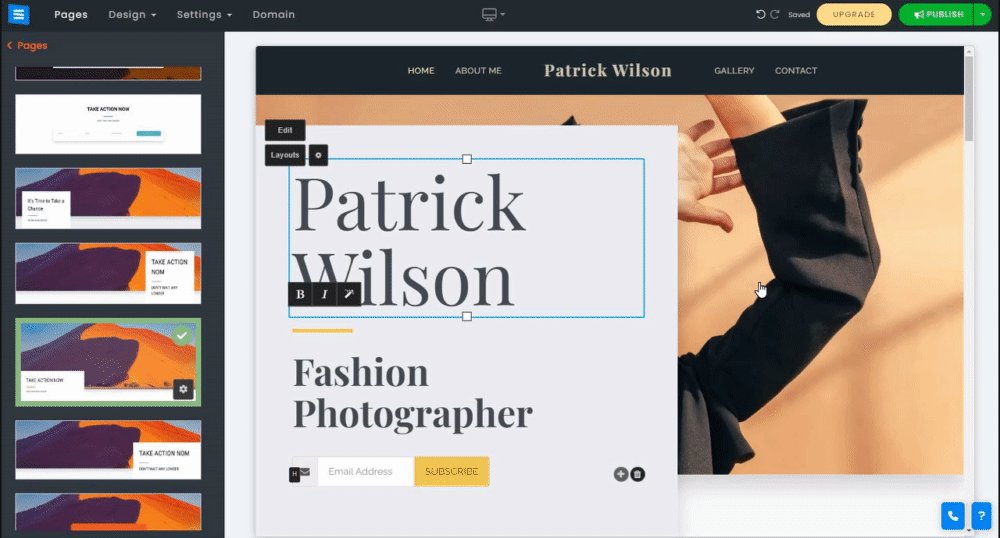
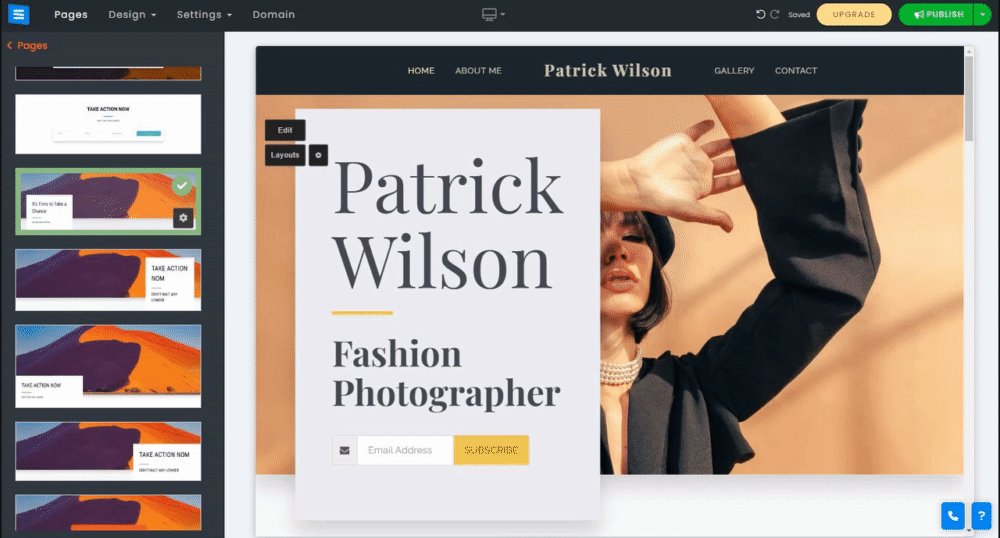
Choisissez un style de mise en page le mieux adapté aux objectifs et à la vision de votre site Web. Les mises en page affecteront l'apparence et la convivialité de votre page d'accueil, l'apparence de l'image sélectionnée, la palette de couleurs et l'emplacement du texte souhaité. Pour modifier la mise en page, cliquez sur Mises en page, puis choisissez le style souhaité parmi les différentes options de style.

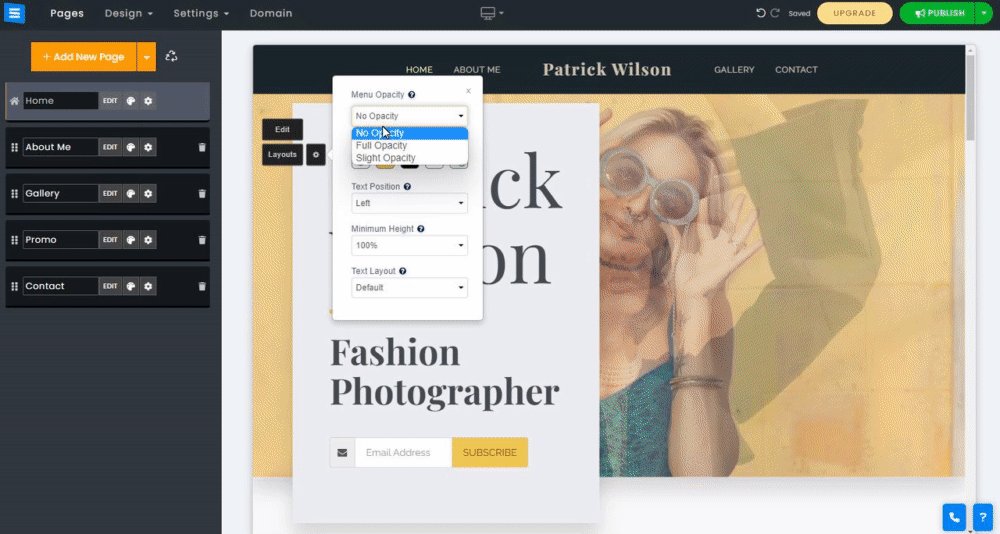
En fonction de la disposition que vous avez sélectionnée, le menu de l'icône d'engrenage apparaîtra avec les options suivantes :
Opacité du menu - Définissez l'opacité du menu supérieur.
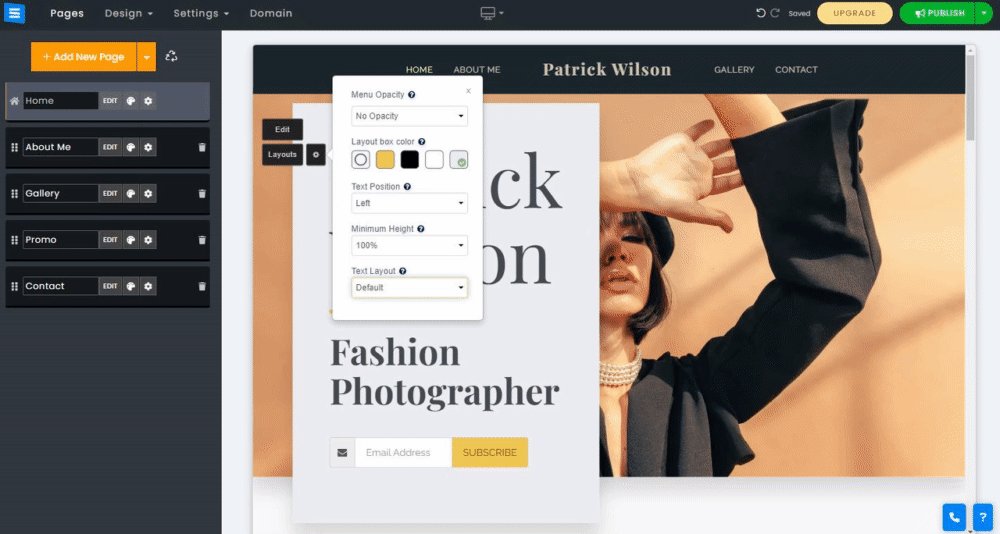
Position du texte - Définissez votre texte au centre, en haut ou en bas de la page d'accueil.
Hauteur minimale - Définissez la hauteur minimale (taille globale) de la page d'accueil.
Disposition du texte - Définissez le texte pour qu'il ait un séparateur entre 2 titres ou supprimez-le
Animation de l'image - Définissez l'animation de la page d'accueil lors du défilement.
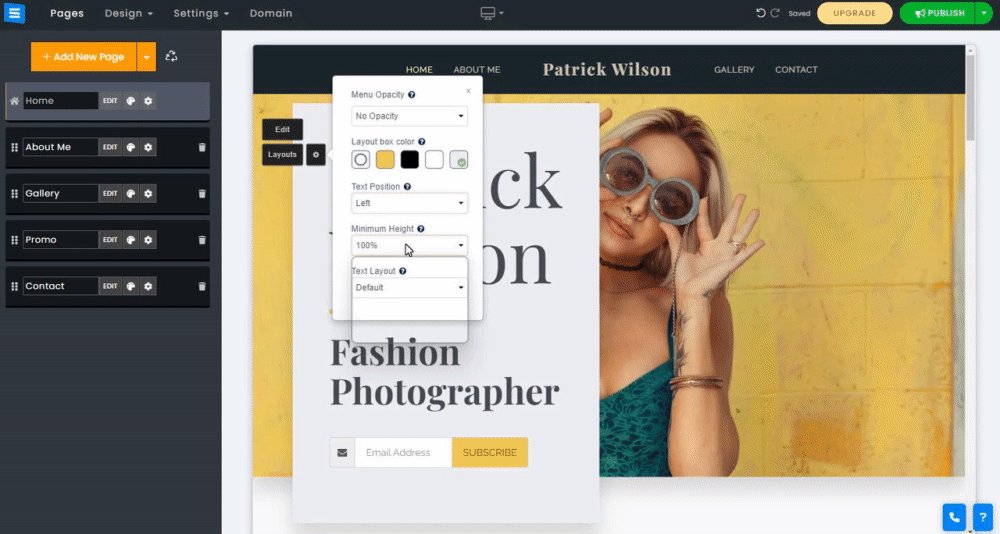
Couleur de la zone de mise en page : définissez la couleur de la zone de texte en sélectionnant l’une des options de couleur.
? Remarque : La couleur de la zone de mise en page est uniquement disponible pour les mises en page avec une zone de texte derrière le texte du titre principal.